

Forsiden
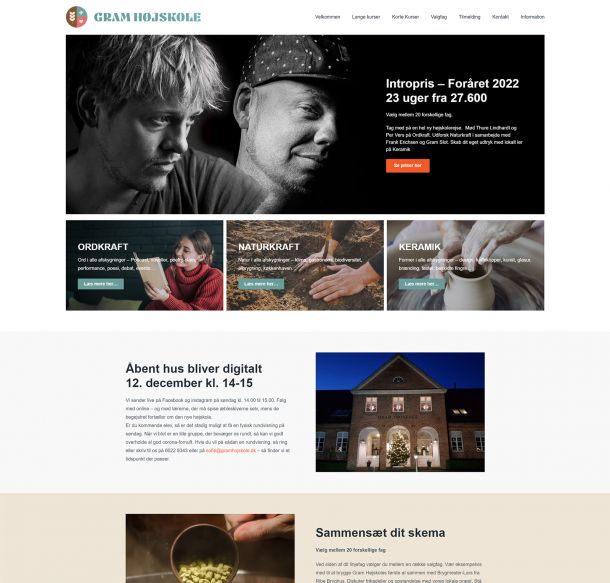
Forsiden til Gram Højskole har til formål at skabe blikfang. De potientielle kommende kursister, vil baseret på de første sekunders indtryk, fortsætte på siden eller klikke videre. Formålet er derfor at når man lander på Grams startside fanges man af kendte ansigter og navne som man kan møde på linjefagene.

Sektioner
Efter at der er skabt blikfang med header sektionen følger nedenfor flere informations sektioner. Informations sektionerne er placeret efter kundens prioritering, derfor placeres sektioner der ligger op til rekruttering af elever højest på siden. Herunder følger valgfagene og indlogeringen. Målet er at tage brugeren igennem en historie og en oplevelse hvor der stadig er frihed til at udforske hjemmesiden.

Responsivt webdesign
Gram Højskole har en ung målgruppe og det er derfor en høj prioritet at hjemmesiden fungerer på alle devices. Det er derfor vigtig at der under designprocessen tages højde for størrelsesforskelle på de forskellige apparater herunder om selve designet er meningsgivende på såvel en PC som en mobiltelefon. Hjemmesiden fungerer responsivt på alle devices, både PC, bærbar, tablet og mobil.

Et tydeligt overblik
Alle siderne på hjemmesiden er designet med for udgangspunkt i at brugeren bevarer et tydeligt overblik når der navigeres rundt på siden. Med minimale klik skal brugeren kunne komme til den side de leder efter. For at skabe størst mulig brugervenlighed er alle beskrivelser formuleret kort og præcist. Med “call to action” knappen kan man nemt finde yderligere information hvis der er behov for dette.
Grafisk Design

En ny effektiv hjemmeside
Vi fik til opgave at opbygge Gram Højskoles nye hjemmeside. Deres gamle hjemmeside var acceptabel, men havde en meget lavt SEO (Search Engine Optimisation) og kørte for langsomt. De ønskede i stedet en mere moderne, brugervenlig og effektiv hjemmeside, hvilket vi forsøgte at imødekomme.
Kunde:
Gram Højskole
Målgruppe:
Unge i alderen 18-25 år
Mine bidrag til projektet:
- Hjemmesidens indhold
- Layout research
- Billedbehandling
- Animering til SoMe
- Ombrydning af Word dokumenter i InDesign
- Opsætning af menuer
- Opsætning af struktur

Farvevalg
For at hjælpe med at skabe en ny identitet og modernisere hjemmeside designede en del af mit team en farvepalette som skulle skabe en rød tråd. Farvepaletterne for hvert linjefag er valgt så de passer til linjefagets indhold og tema. “Naturkraft” benytter f.eks. naturlige farver som er brunlige og grønne. Ved farvevalgene til de forskellige linjefag blev der fokuseret på at bruge flere forskellige farver og skabe kontraster i de andre fags farver. Farvepaletten vi har arbejdet ud fra på hjemmesiden er derfor baseret på de farver som vi har tildelt hvert linjefag på Gram Højskole.

Målgruppe
Den generelle målgruppe var aldersgruppen 18-25 år, men herunder har hvert linjefag forskellige målgrupper. Derfor har vi udarbejdet moodboards til de individuelle fag og kurser dog altid med aldersgruppen i baghovedet. Moodboardsene bruges løbende til at fastholde retningen vi arbejder i og sikre at den rigtige målgruppe rammes. Dette omfatter f.eks. både formuleringer, visualiseringer på sociale medier og designstilen på hjemmesiden. Der er fokuseret på en moderne stil med kontraster og enkel grafik der spiller sammen med ikonerne vi har valgt – med den begrundelse at disse ramte målgruppen og målgrupperne bedst muligt.

En moderne font
Den valgte font hedder Open Sans og er en sans serif typeface. Sans Serif skrifttyper har ikke formelle eller ekstra streger og bliver betragtet som en moderne font, der går i tråd med ønsket om en modernisering af hjemmesiden. Enkeltheden og renheden matcher den unge målgruppe. Fonten bruges på forskellige platforme, som f.eks. SoMe og hjemmesiden. Der skal derfor også tages højde for at den er læsbar på alle devices som benyttes af målgruppen.

Gestaltlovene for at skabe overblik
Under opbygningen af hjemmesiden og i designprocessen har jeg blandt andet arbejdet ud fra nogle af Gestaltlovene for at skabe et overblik og en sammenhæng på hjemmesiden.
- Loven om lighed: handler om at det ligger i menneskets natur, at gruppere ting der er ens. Jeg har skabt ligheden ved at bruge den samme figur, et rektangel, til grupperingen af linjefagene. Så fordi figurerne ligner hinanden opfattes de som hørende sammen.
- Loven om nærhed: handler om, at vi opfatter symboler som er placeret nær hinanden, som om at de hører sammen. Placeringen af de 4 rektangler på forsiden giver derfor indtrykket at disse 4 emner er sammenhængende.

Skitsering og Arbejdsproces
Skitsering er en nødvendig del af min arbejdsproces både for at jeg selv har et overblik men også for at jeg sikrer at der er en generel overskuelighed over den hjemmeside jeg bygger. Hver side er derfor skitseret i hånden inden den er opbygget – ud fra skitseringen er designet rettet til løbende med udgangspunkt i feedback fra kunden. Jeg har skitseret med afsæt i et Ux perspektiv (Ux = Users Experience). Hvor en af grundprincipperne at navigeringen på hjemmesiden skal være så brugervenlig og ligetil som muligt. Formålet med opsætningen af f.eks. forsiden har været at tage brugeren “i hånden” og klarlægge de vigtigste områder øverst efterfulgt af yderligere information og uddybelser af områderne længere nede på siden.

Brugervenlighed og Brugeroplevelse
Selvom der under skitseringen har været et fokus på bruger oplevelsen (Ux) har det gennem hele designprocessen skullet være en balance mellem User Experience (Ux) og User Interface (Ui). User Experience fokuserer på hvordan brugere oplever hjemmesiden, hvor User Interface handler mere om hjemmesidens udseende. Menuen er udarbejdet med et stort fokus på brugervenlighed (Ux), udover overskuelighed skal brugeren f.eks. kunne tilgå information ved maximalt 2 klik med musen – og selvfølgelig er en af de mest essentielle “knapper” som skal kunne tilgås nemmest muligt tilmeldingsknappen. Ved hjælp af blandt andet placeringen af billeder, farvevalg og opsætningen af hjemmesiden har vi brugt nogle af User Interface principperne til at fortælle en historie så brugeren får tegnet et billede af deres (forhåbentligt kommende) højskoleophold. Dette er bare få udpluk af de overvejelser der har lagt til grund for opbygningen af hjemmesiden.
Grafik & Billledbehandling

RedGreenBlue Farverum
Alt billede materiale jeg skulle bruge til dette projekt skulle bruges til et webdesign, derfor arbejdede jeg i et RGB farverum som har et meget større farve spektrum end CMYK der er beregnet til tryk.
Et af ønskerne fra kunden var en hjemmeside der var effektiv, hvilket også betyder begrænset loading tid. Derfor sørgede jeg for, at billederne jeg brugte ikke fyldte mere end 72 pixels pr inch som er standarden for billedopløsning på web.

Pixels Per Inch
Et opmærksomhedspunkt i forhold til Gram Højskoles hjemmeside var at de bruger mange billeder som er taget på photoshoots. Disse billeder er derfor i RAW kvalitet, hvilket betyder at det er nogle store filer der ville påvirke hjemmesidens hastighed og derunder også bruger-oplevelsen.
Jeg ændrede derfor billedernes opløsning fra de oprindelige 300 pixels per inch til 72 pixels per inch. Dette gælder samtlige RAW billeder fra Højskolen.

Farvejustering
På nogle billeder var det nødvendigt at bruge levels og curves til at justere farvene. Dette gjorde jeg for at objektet kommer i centrum og at billedet bliver mere “visuelt lækkert” at se på.

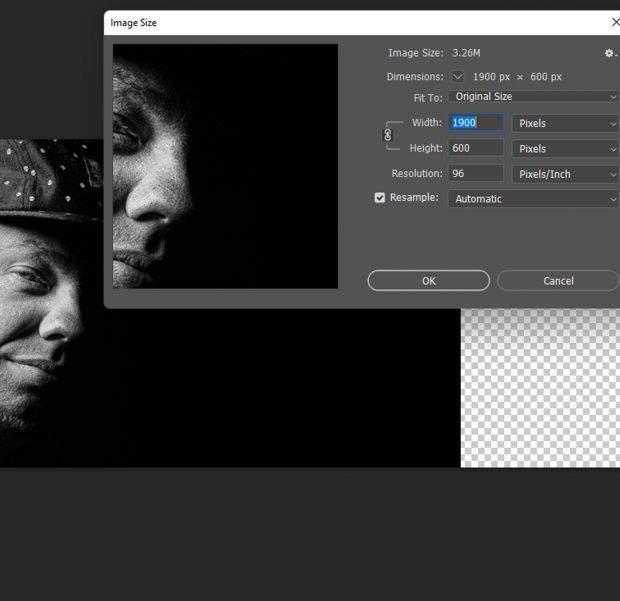
Forlængelse af blikfangsbilledet
Til forsiden skulle billedet redigeres for at der var plads til teksten og “call to aktion” knap. For at skabe den nødvendige plads forlængede jeg billedet. Jeg forlængede artboardet med Canvas Size og fyldte det blanke område med content aware scale.

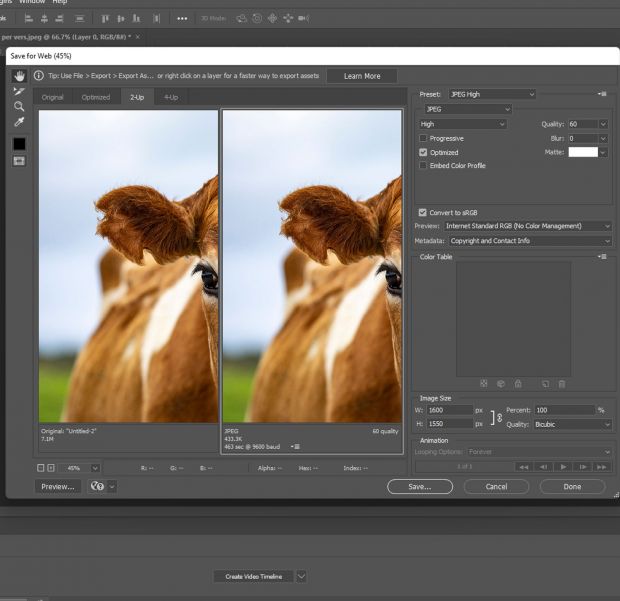
Eksport til web
Samtlige billeder der skal uploades til hjemmesiden vurderes nøje. Jeg sammenligner billedets kvalitet inden upload, med hvordan det vil se ud efter upload, i lavere kvalitet. Jeg analyserer og vurderer hvor lav billedets Quality kan nedjusteres for at maksimere hastigheden på hjemmesiden.

Fritlægning af et billede
Til bliksfangsbilledet på forsiden er Thure Lindhart og Per Vers sammenbragt i ét billede. Dette er ikke mit arbejde, men jeg vil specificere hvordan jeg ville have løst første del af opgaven (fritlægningen).
På begge billeder laves en Layermask og billedet fritlægges med en blød Brush og Pentool. Herefter sammenføres begge fritlagte billeder i det samme billede og placering justeres.
Gram Højskoles Hjemmeside
Hvad har jeg lært?
Mens jeg har arbejdet på dette projekt, har jeg taget afsæt i meget af min allerede tillærte viden om webdesign. Men i min arbejdsproces stiftede jeg bekendtskab med “kunden har altid ret” konceptet (også selvom jeg ikke er enig i det kunden efterspørger). Under opbygningen af hjemmesiden modtog jeg løbende feedback og ændringer fra kunden som så vidt muligt skulle imødekommes. Dette satte rammen for et udfordrende men også meget spændende samarbejde, hvor jeg konstant skulle argumentere for mine valg og forsøge kyndigt at vejlede kunden i deres beslutninger. Det grundlæggende i projektet har været optimeret brugervenlighed (Ux) og brugeroplevelse (Ui), hvor kundens forestilling ikke altid har stemt overens med disse hvilket har skabt nogle interessante samtaler.
Projektet var en oplagt mulighed for at arbejde i flere af Adobe programmerne, herunder PhotoShop, Illustrator, InDesign og After Effects (til SoMeposts). Erfaringen fra sådanne projekter er uvurderlig og jeg ser frem til flere spændende projekter i fremtiden.